是否曾想过,将你办公室里那台配置强劲、环境顺手的电脑,原封不动地装进手机或平板,实现真正的“开发自由”?
我们追求的,不仅仅是在多台设备间同步代码,而是在任何场景下,都能拥有一个完整、统一且强大的Claude Code开发环境。
- 灵感突现时:在咖啡馆或公园长椅上,灵感迸发,希望立刻用平板验证一个算法或AI模型的初步构想。
- 紧急修复时:在回家的高铁上,突然收到线上紧急Bug的告警,需要立即介入修复。
- 休闲编程时:想慵懒地窝在沙发里,一边看着电影,一边用iPad写一些有趣的小项目,享受“Vibe Coding”的乐趣。
要实现这一切,你无需购买昂贵的云服务器,也无需复杂的远程桌面软件。本文将引导你利用 code-server 和边缘网络服务,搭建一个专属于你的、安全且高效的个人云端IDE。
核心架构:一座通往本地开发环境的“云桥”
我们的目标是将本地计算机上运行的VS Code,通过Web浏览器安全地暴露给公网访问。整体思路如同一座精心设计的桥梁,连接你随身的设备和家中的主机:
- 开发环境核心 (
code-server):在你的主力计算机(Windows/macOS/Linux)上运行code-server。它能在本地启动一个功能完整的VS Code实例,并通过Web服务的方式提供访问。 - 内部网关 (
Nginx):使用 Nginx 作为反向代理。它像一个内部管家,负责接收请求,并安全地转发给code-server,同时处理复杂的网络协议(如WebSocket)。 - 公网地址映射 (DDNS 或 安全隧道):家庭网络的公网IP通常是动态变化的。我们需要一个机制将一个固定的域名指向这个动态IP。传统方式是DDNS,更现代、安全的方式是使用Cloudflare Tunnel。
- 全球访问入口 (EdgeOne / CDN):在最外层,我们利用腾讯云 EdgeOne 这样的边缘网络服务。它为我们的服务提供一个稳定的全球访问入口、HTTPS加密、安全防护和访问加速。
接下来,让我们一步步将这个蓝图变为现实。
第一步:部署心脏——code-server
code-server 是 Coder 公司开源的项目,它将VS Code运行在服务器上,让你可以通过任何现代浏览器访问。
首先,在你作为服务器的主力电脑上安装并运行它。
1. 安装 code-server 打开终端,执行以下命令:
# 通过官方脚本一键安装
curl -fsSL https://code-server.dev/install.sh | sh```
**2. 启动服务并生成密码**
为了安全,我们必须将 `code-server` 绑定到本地回环地址 `127.0.0.1`,这样它就不会直接暴露在局域网中,只能被本机访问。
```bash
# 启动服务,监听在本地8080端口
# 首次启动会在 ~/.config/code-server/config.yaml 生成随机密码
code-server --bind-addr 127.0.0.1:8080
启动后,请查看 ~/.config/code-server/config.yaml 文件,找到并记下 password 字段的值。你也可以随时修改这个文件来自定义密码。
第二步:配置内部管家——Nginx 反向代理
直接访问 code-server 的Web服务在处理某些请求时(特别是WebSocket)可能会遇到问题。Nginx作为专业的反向代理,能完美解决这些问题,并为未来扩展更多服务打下基础。
在你的Nginx配置文件中(通常位于 /etc/nginx/conf.d/ 或 /usr/local/etc/nginx/sites-available/),添加一个新的服务配置:
server {
# Nginx 监听一个不常用的端口,例如 9999
listen 9999;
server_name localhost;
location / {
# 将所有请求转发给刚才启动的 code-server
proxy_pass http://127.0.0.1:8080/;
# --- WebSocket 兼容性关键配置 ---
# 升级HTTP协议版本以支持WebSocket
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
# --- 传递真实的客户端信息 ---
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
保存配置后,检查语法 (sudo nginx -t) 并重启Nginx服务 (sudo systemctl restart nginx)。现在,通过访问 http://localhost:9999,你应该就能看到 code-server 的登录界面了。
第三步:连接公网——动态DNS (DDNS)
家庭宽带的公网IP地址并非一成不变。DDNS(Dynamic DNS)服务可以将一个固定的域名(如 home.yourdomain.com)动态地指向你家当前的IP地址。
- 路由器设置:许多现代路由器内置了对花生壳、No-IP等DDNS服务的支持。
- 脚本方案:你也可以在主机上运行脚本,定时检测IP变化并调用云服务商(如阿里云、腾讯云、Cloudflare)的API来更新DNS记录。GitHub上有大量现成的脚本,如
Go-DDNS。
注意:使用DDNS方案,你还需要在路由器上设置端口转发,将来自公网的
9999端口的流量转发到你主机的9999端口。如果你拥有固定公网IP,则可以省略此步骤。
第四步:全球加速与安全防护——配置 EdgeOne
这是画龙点睛的一步。我们将使用腾讯云 EdgeOne 作为全球入口,它能提供免费的HTTPS证书、DDoS防护和稳定的访问体验。
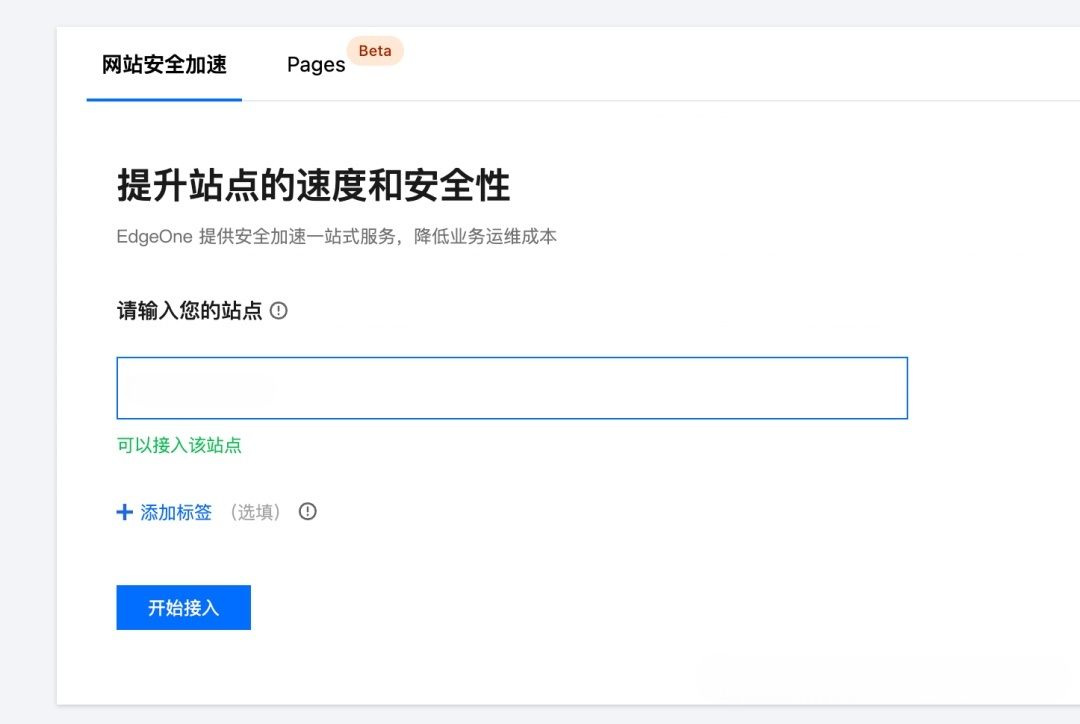
登录腾讯云国际站EdgeOne控制台:
1. 添加站点域名 将你的主域名(例如 yourdomain.net)添加到EdgeOne。按照指引验证域名所有权。

目前EdgeOne提供免费的个人套餐。
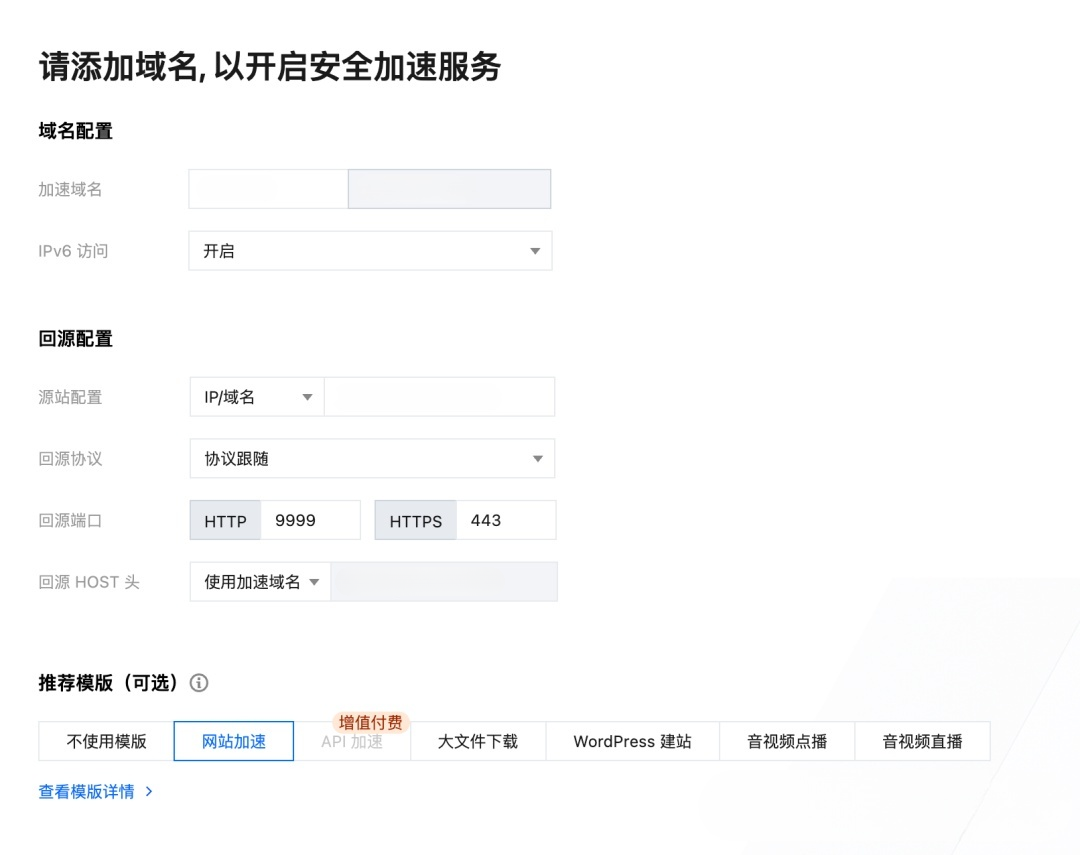
2. 配置加速域名 在站点下,添加一条加速域名记录,这便是你最终用来访问VS Code的地址。
- 加速域名:
code.yourdomain.net(替换为你自己的域名) - 源站类型:选择“域名”。
- 源站地址:填写你上一步骤中配置的 DDNS 域名 (如
home.yourdomain.com)。 - 回源协议:选择
HTTP。 - 回源端口:
9999(即Nginx监听的端口)。 - IPv6访问:建议开启,让网络访问更具未来兼容性。
配置参考如下:

3. 修改DNS记录 最后一步,前往你的域名注册商(如GoDaddy, Namecheap等),将 code.yourdomain.net 这条记录类型修改为 CNAME,并指向 EdgeOne 提供给你的专属地址(通常形如 xxxx.edgeone.app)。
至此,所有配置大功告成!等待几分钟让DNS生效。
最终效果:你的世界,就是你的办公室
现在,无论你身在何处,只需打开任何设备的浏览器(手机、平板、笔记本),输入你的专属域名 https://code.domainname.net,即可瞬间进入那个熟悉又强大的VS Code环境。
- 功能完整:集成的终端、Git版本控制、调试器、所有远程插件,一切都与本地无异。
- 体验流畅:
code-server的界面对触摸操作进行了优化,在iPad上配合键盘,体验极佳。 - 性能强大:所有的编译、计算、AI推理(例如使用Claude Code或GitHub Copilot插件)都在你强大的主机上运行,你的移动设备只负责显示,电量和性能消耗极低。
- 网络无忧:通过EdgeOne的加持,你的连接被加密且稳定,无惧复杂的公共网络环境。
现在,你可以真正地随时随地,想编就编!
 ChatGPT Pro 俱乐部
ChatGPT Pro 俱乐部
